|
ANTI-ALIASING and its Effect on GIF Files |
||
|
|
|
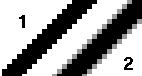
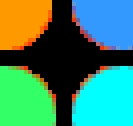
ANTI-ALIASING Antialiasing is a technique used in pixel based images to camouflage jagged edges. It softens the edge of a line by mixing the line color with the background color. It produces a gradual blend of background and foreground making it difficult for the eye to see sharp gradations and steps. Line 1 is not Anti-aliasing, and line 2 is Anti-aliasing. At normal size (to the left of the enlargement) it is more difficult to see a difference because the lines are near 45 degrees. The enlarged image shows the nature of anti-aliasing, the edges of line 2 have gray values between the line and the background. Lines that are near 45 degrees are not substantially improved by antialiasing (See example B), but those that are slightly above or below horizontal can be greatly improved. The two lines in the top half of example A are anti-aliased, and the two below are not. Notice the strong stair-stepping in the bottom two lines. Anti-aliasing is not free, it comes at the cost of increased file size, it means more transitions per line, and thus it reduces the GIF RLE efficiency in compression. Look at the two examples C & D. C is fully anti-aliased, and is 678 bytes in size, the identical pattern D in not anti-aliased and is 525 bytes in size. The anti-aliased file is about 30% larger. C1 and D1 show a close-up view of C & D, besides more transitions, there are also additional shades of gray, so the color table is also affected. Notice that figure E (a magnified view) shows several lines at different angles, and a variety of different colors. As the lines more nearly approach the vertical, or the horizontal, the number of intermediate color shades increases for each line. This can be important in a multicolored image, when the NetScape (or 216 color WEB safe palette) is employed. There may be insufficient colors to represent a given range in a particular image. Other Problems with Anti-Aliasing Look at the circles in example F. Anti-aliasing was on then they were created. When they are placed on a different colored background, a color fringe is apparent. See example G. A close-up of the center of this image is shown in example H. See the remnant red color fringe. The same circles were created in examples I , but the anti-aliasing was turned OFF. They were then placed over a black background in example J. Example K is a close-up of the center of image J, notice there is no color fringe, but at the cost of jagged edges. There is a small difference in file size between examples F & G and example I & J due to the anti-aliasing. This ghosting effect can really reduce the quality of graphic and text when they are made transparent, and placed over a different color background. Look at the text as it was created in example L. A white background was used with text anti-aliasing turned ON. When this image is placed over a black background (example M), a poor quality document is produced, with a remnant white fringe. If the characters were originally created against a black background, then example N is the result, a far superior image. |
|
|
||
|
Note: Many software programs provides a means to turn ON or OFF anti-aliasing, and sometimes the controls are tied to particular tools. In Adobe PhotoShop, many of the tools can be modified with a check-box located in the specific OPTION dialog of the tool. |
|
|
|
|
||
|
|
Selection tools, as well as drawing tools, may support antialiasing. Look for it in tools like the Lasso, the Marquee, and even the Magic Wand. |
|
|
|
||
|
|
||
|
|
||
|
|
||
|
|
|
|
|
|
||
|
|
||
|
In Summation: Anti-aliasing will increase the file size of a GIF file in two ways: (1) more changes per line in the encoding, (2) increase the size of the color table. Anti-aliasing will produce an artifact (colored fringe) when a GIF image is made transparent, and placed on a different colored background. |
||
|
|
||

 A
A  B
B
 C ( 678 )
C ( 678 )  D ( 525 )
D ( 525 ) C1
C1  D 1
D 1 E
E F (1445)
F (1445)  G (1475)
G (1475) H
H K
K I (1216)
I (1216)  J ( 1216)
J ( 1216)